In this series, I’ve been teaching the basics of making a combination website/blog using Bluehost, WordPress, and Thesis. Here’s what I’ve covered so far:
- In Part I: Starting with Bluehost, I showed you how to open a Bluehost account, register your own domain name, and install WordPress.
- In Part II: Changing the Look and Layout with a WordPress Theme, I discussed WordPress themes and showed you how to transform the look and layout of your website/blog simply by selecting a different theme.
- In Part III: Essential WordPress Plugins, I introduced you to WordPress plug-ins – small programs that add features to WordPress – and revealed my eight favorite plugins.
In this part, I finally get around to showing you how to create a static home page in WordPress, so your blog can act like a website and vice versa. When people go to your site, they’ll be greeted by whatever you choose to include on your static home page and can then click a tab to access your blog. With recent versions of WordPress, the process is pretty simple (requires WordPress 2.3.1 or later):
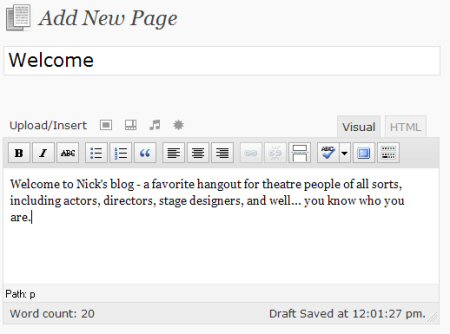
- Create the page you want to appear as your home page. (Make sure it’s a page, not a post.)
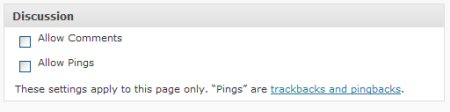
- Scroll down to the Discussion options and remove the checks next to Allow comments and Allow pings.
- Click the Publish button to publish your new page.
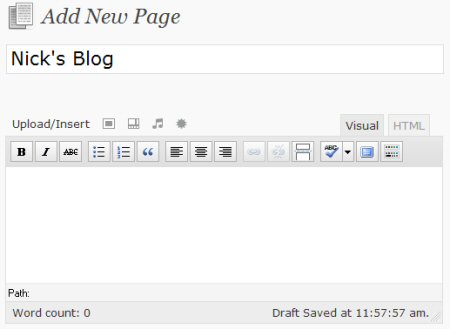
- Create and publish a blank page to use for your blog, and call it something like Blog or Nick’s Blog, whatever.
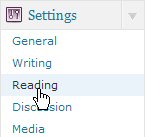
- In the WordPress Options or Settings group (on the Administration panel), click Reading.
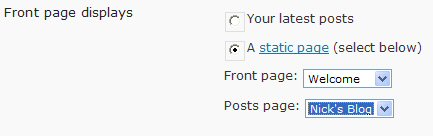
- Under Front page, click the Static page option.
- Open the Front page list and choose the page you want to use as your static home page.
- Open the Post page list and choose the page you want to use to display your blog posts.
- Save your changes.





If you’re using Thesis, you need to choose to have new pages displayed as tabs in the navigation bar:
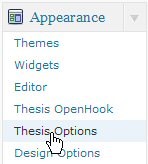
- On the WordPress Administration panel, click Appearance, Thesis Options.
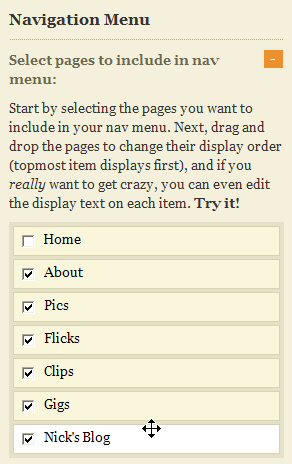
- Under Navigation Menu click the plus sign next to Select pages to include in nav menu.
- Check the box next to the blog page you created. Do not check the box next to the new home page you created. As long as you have the option checked to show the home link in the nav menu (see the following step), a tab for the page will appear.(Optional) In the list of pages, you can drag pages up or down to rearrange the order they will appear in your navigation bar.
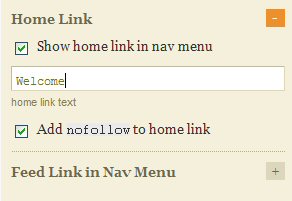
- Click the plus sign next to Home Link and make sure the Show home link in nav menu option is checked. You can edit the link’s name to something different for the link than you used for the page name.
- Click the Save button.



Your new static home page now opens whenever someone chooses to go to your site, and they can click your new Blog tab to go to your blog.

You’ll find other tutorials about this topic that recommend creating a separate template, which you can do if you want to give your home page a unique appearance, but I think most folks just want to have a static page with some unique content to greet visitors.
For more about using Thesis to design your website or blog, check out Redesigning My WordPress Blog with Thesis.
This completes my four-part series on creating a combination website/blog with Bluehost, WordPress, and Thesis, but I’m not quite finished yet. In future posts, I’ll be introducing the basics of HTML (HyperText Markup Language) and CSS (Cascading Style Sheets) and showing you how to make some additional modifications to your blog. Although you can blog without knowing anything about HTML and CSS, knowing the basics can help you troubleshoot common problems and tweak your blog design to suit your tastes.

A easy and sweet to follow type post for the beginners.
Hope you will give more useful post like this one.
Nice job on the tutorial, this is exactly what I was looking for and am about to do on my site! Thanks.
Nicely done. I’m having a Thesis site designed for my real estate business right now and have been checking out your how-tos. Thx for the help… I’m sure the info will come in handy when I begin to modify my site.